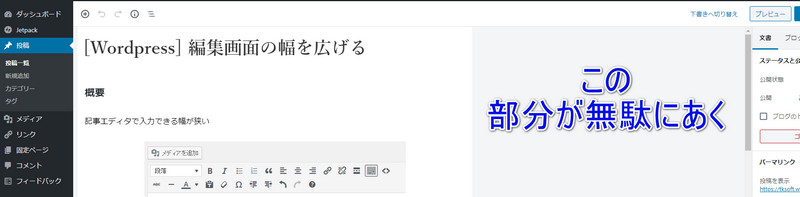
概要
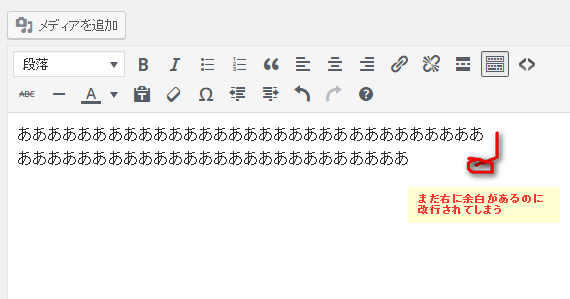
記事エディタで入力できる幅が狭い

対応
幅指定しているCSSファイルを特定する
使用しているテーマによって異なる。chrome にある 「デベロッパーツール」で特定するといい
特定したCSSファイルを編集する
editory-style のテーマを使用しているなら editory-style.css を編集する
ファイルの場所 \wordpress\wp-content\themes\twentyfourteen\css
注意: UFT-8 対応のテキストエディタで行うこと
/**
* 1.0 Body
* —————————————————————————-
*/
html .mceContentBody {
font-size: 100%;
max-width: 474px; ← コメントアウト /* */
}
プロパティ
WordPress 4.7 (Twenty Fourteen テーマ)





コメント