概要
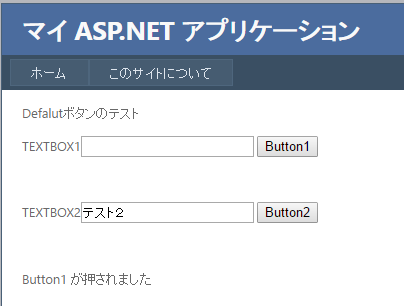
テキストボックスとボタンの組み合わせがある 複数の入力 を使用している場合、 テキストボックス入力後のEnter Key 操作では、最初のボタンが常にクリックされたとなる。

これは 最初のボタンがデフォルトになるという仕様のためです
対応
ではTEXTBOX2にフォーカスがある場合、Enter キー を押したら Button2 が クリックされたという動きにするにはどうしたらよいでしょうか?
答え:Pannel を使用します
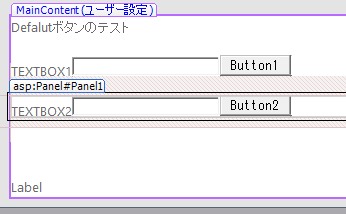
まず、TEXTBOX2 、Button2 をPannel コントロール内にいれます

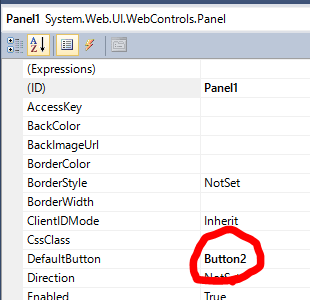
次に Pannel コントロールのプロパティ DefaultButton に Button2 のコントロールID名を設定します

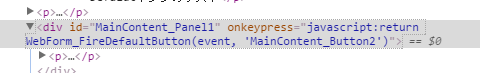
これだけです! フォーカスにあわせて 既定のボタン が変更されます。実際出力されるソースを見てみると、自動的に javascript にて return 時のボタンが指定されるソースが組み込まれていることが分かります。





コメント