画像は編集しないで表示だけ
いちいち画像編集は大変なので、表示だけ調整させる方法

同じ画像ファイルです▲▼

やり方
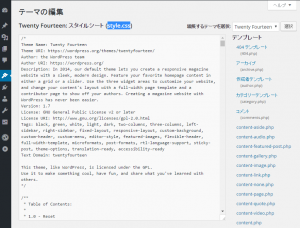
1.style.css の編集
WordPress ダッシュボードより、外観 -テーマの編集 – style.css の編集画面を表示させる
/**
* Make sure images with WordPress-added height and width attributes are
* scaled correctly.
*/
.comment-content img[height],
.entry-content img,
.entry-summary img,
img[class*="align"],
img[class*="wp-image-"],
img[class*="attachment-"],
#site-header img {
height: auto;
}
img.size-full,
img.size-large,
.wp-post-image,
.post-thumbnail img {
height: auto;
max-width: 100%;
}
img.tkshadow {
border:solid 1px #000000;
border-radius: 7px;
box-shadow: 5px 5px 5px rgba(0,0,0,0.4);
}
▲24-28行が追加部分です。 img関係の記述の後に追記するとよい。(適当にcssファイルの最後に記述した場合はうまくいかなかった) なお、img.tkshadow (太字部分)は任意の名前となります。(予約語は省く)
編集がおわればファイルを更新をクリックする
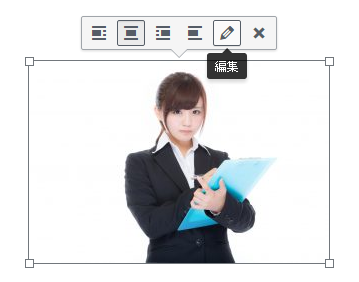
2.記事画像への適用
▲記事画像の編集を開く
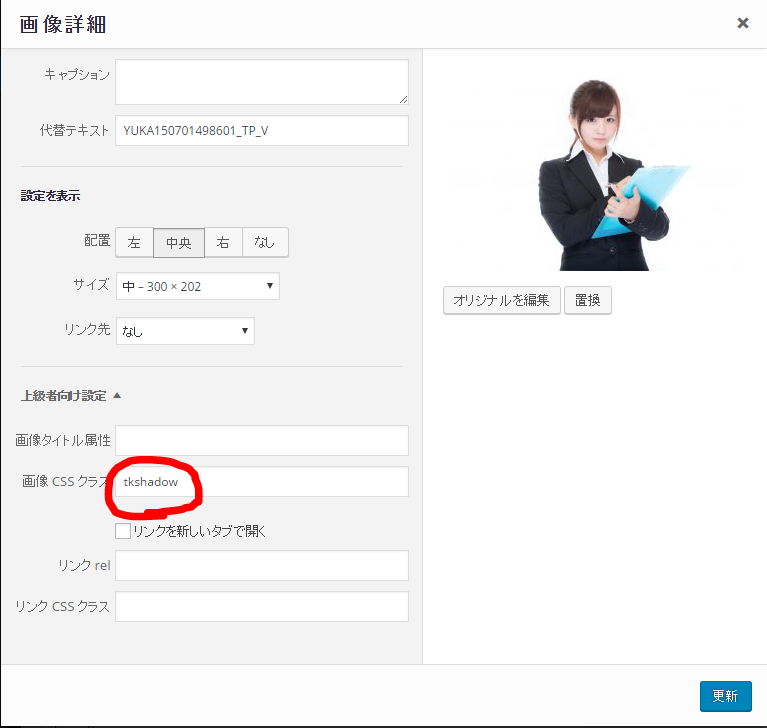
▲画像CSSクラスに tkshadow (img.は不要。任意の名前にしていたらその名称で) と入力。更新
これで完了。







コメント